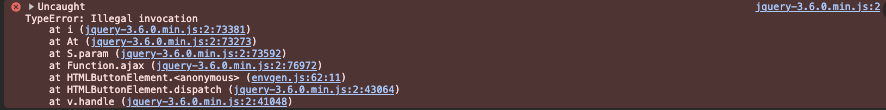
ajax에서 API로 Multipart 파일을 보내려는 중 발생한 오류이다. 아래는 문제의 내 코드이다.$.ajax({ url: '/api/exampleApi', // API 엔드포인트 URL type: 'POST', // 요청 방식 (GET, POST 등) data: formData, // 전송할 데이터 contentType: false, // 전송할 데이터 타입 dataType: false, success: function(response) { // 요청이 성공했을 때 실행할 코드 console.log('Success:', response); }, error: function(jqXHR, textStatus, errorThrown) ..